Adding and Managing Filters
If your directory is a property directory, you may want users to be able to view property listings within a certain price range only. Or, if it is a restaurant directory, some visitors may only be interested in finding restaurants that serve Thai cuisine. This is where filters come into play. Filters allow your site visitors to limit or narrow down the content items displayed based on additional criteria. If your directory contains a large number of content items, then filters are a must-have for improving site usability.
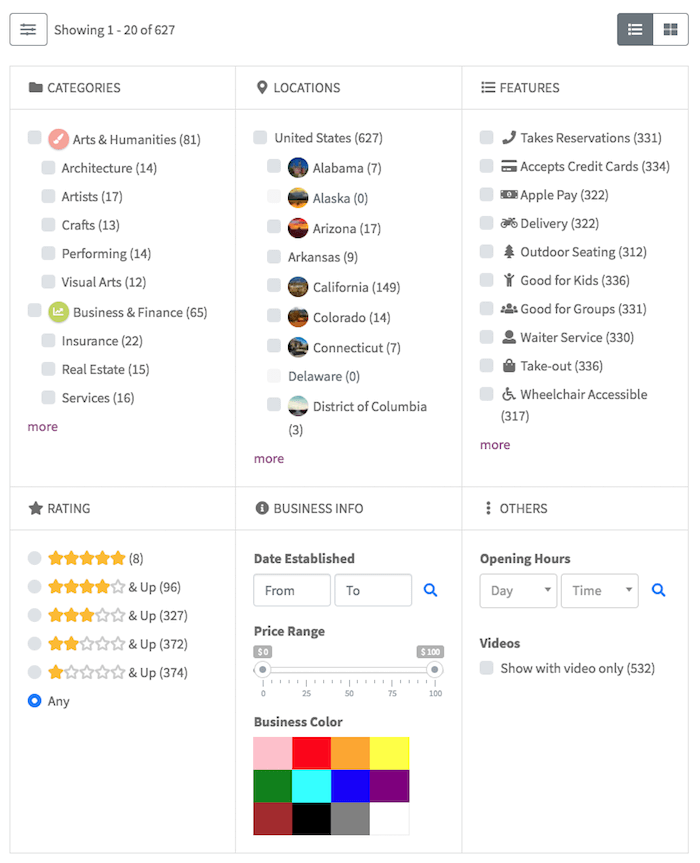
Visit the main directory page on the frontend to try out the default filters already set up for your directory by the system. If your site does not have enough content to test the filters, you can try it on our demo site at https://demo.directoriespro.com/listings-with-filters/. Click the filter button  above the listings to open the filter form. Try clicking the checkboxes or changing the values in the filter form and see how the listings below the filters are updated automatically.
above the listings to open the filter form. Try clicking the checkboxes or changing the values in the filter form and see how the listings below the filters are updated automatically.

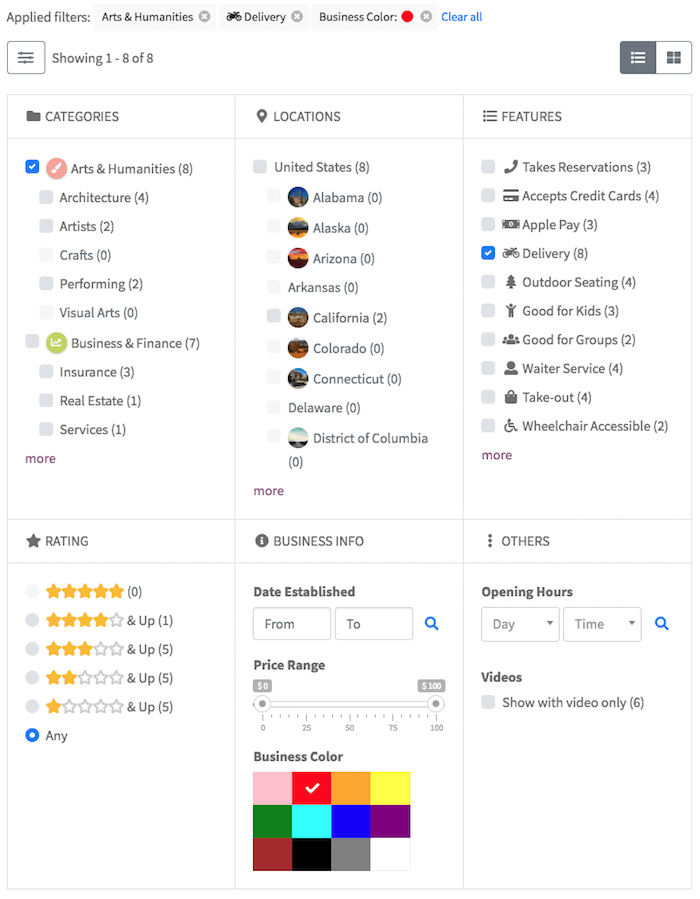
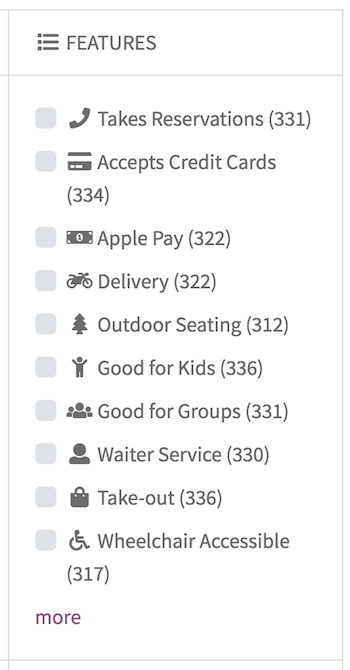
Also notice the numbers in parentheses for each option in the filter form, indicating post counts that are updated dynamically (referred to as facet counts). Options without any posts are greyed out depending on the filters currently selected, as shown below:

Adding a filter
Filters filter content items based on field values. Therefore, before adding a filter, you must first choose an existing field or create a new field to which the filter will be applied.
In this section, we will add a filter to the Features field of listings. First, make sure you have already created the field by following the instructions in Adding and Managing Fields - Adding a custom field.
Follow the steps below to create a filter for the Features field:
Log in to your website if you are not already logged in, and go to the WordPress administration dashboard.
Click Directories in the admin sidebar.
Under the All Directories tab, click the gear icon in the row of the directory you want to edit.
Under the Content Types tab, click the dropdown button in the Listing row and then click Manage Views.
Click the Manage Filters button.
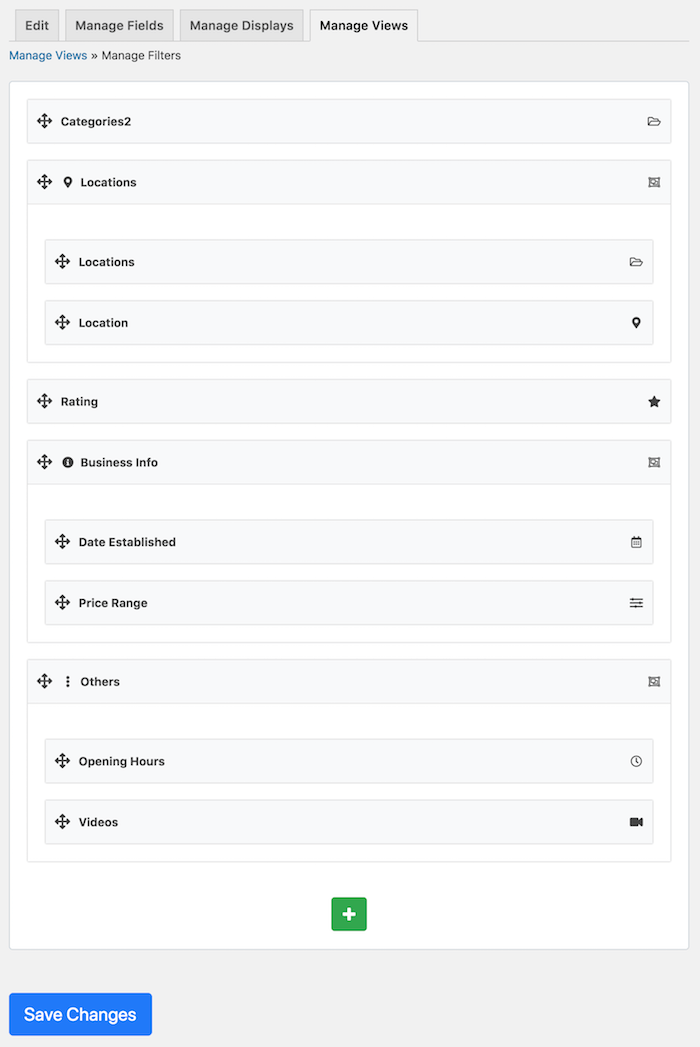
This will take you to the following page showing a drag & drop filter form editor:

Each box in the editor is referred to as an element in this documentation.
Click the green Add Element button with a plus sign at the bottom of the page to open a popup window.

In the popup window, select the Field tab and click Features.

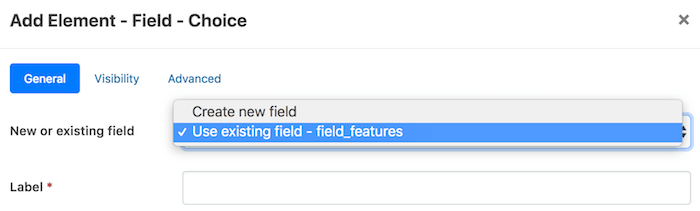
In the popup window under the General tab, configure the element as follows:
Label - Icon + Default label
Icon - Select any icon you like
Show label as heading - Yes
Match any or all - Match all
Leave other settings as they are and click the Add Element button at the bottom of the popup window.
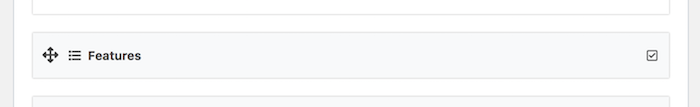
You should see the filter element in the editor as shown below:

You can drag the element to wherever you want the filter to appear in the filter form.
Below is how the filter is displayed on the frontend:

Note that the filter form is responsive. Filters are displayed in three columns only when there is enough space. When there is not enough space to show the filters in multiple columns, for example when the filter form is placed in the sidebar or when viewing on small screen devices, the filters are displayed in a single column.

Adding conditional rules
Note: This feature is available from version 1.3.0.
Conditional rules let you define dependencies between filters. That is, you can have certain filters shown or hidden depending on the values of other filters.
To add conditional rules, click the Conditions tab in the popup form when adding or editing a filter.

Then, toggle the Add conditional rules switch.
Select Show or Hide from the first dropdown, and then if all of the following match or if any of the following matches from the next dropdown.

You can then add as many rules as you like by selecting filters that the current filter depends on and entering values that need to be matched with those filters in order for the current filter to be shown or hidden.
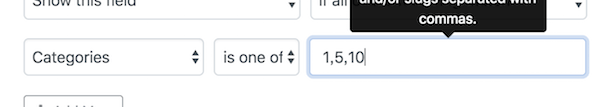
For example, select Categories, is one of, and enter 1,5,10 in the text field so that your filter will be shown or hidden if one of the three categories (categories with ID 1, 5, or 10) is selected for the Categories filter in the filter form.

Use the Add More button to add more rules. To delete a rule, hover over the rule you wish to remove and click the red button displayed.
Deleting a filter
Follow the instructions below to delete a filter for listings:
In the filter form editor, hover over the filter you wish to delete, and then click the red trash icon.
Click OK on the popup alert box.
The filter will disappear and be removed from the filter form.
Disabling facet counts
Facet counts (post counts that are updated dynamically depending on the current search/filter criteria) are enabled by default. If you wish to disable this feature, go to Directories -> Settings, click the Directory sub-tab, and uncheck the Enable facet counts option under the Filter Settings section.
Filter form shortcode
The filter form can also be displayed using the [drts-directory-view-filter] shortcode. By using the shortcode, you can embed the filter form into another WordPress page or a theme template file.
Below is a list of parameters available for the shortcode:
directory (required) - Machine name of the directory the filter form is for.
btn_color - Specify the color scheme used for the search form: primary, secondary, success, warning, danger, info, dark, light. Defaults to primary.
btn_size - Button size of the filter form: lg for large or none. Defaults to none.
style - Custom CSS styles applied to the filter form.
Example:
[drts-directory-view-filter directory="my_directory_name"]