SEO Features
Custom permalink URLs
Custom permalink URLs can be setup for listings, categories, tags, and locations. Here is how you can do so for listings:
Login to your website if not yet logged in and go to the WordPress administration dashboard.
Click Directories in the admin sidebar.
Under the All Directories tab, click the gear icon in the row of the directory to edit.
Under the Content Types tab, click the Edit button in the Listing row.
Click the SEO sub-tab.
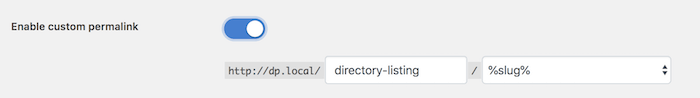
Scroll down to the Permalink Settings section and switch on the Enable custom permalink.

Enter the base part of the custom permalink URL into the text field (default: directory-listing). Then, select one of the formats used for the rest of the URL from below:
%id% - Displays the ID of the current listing. Example:
http://example.com/directory-listing/12%slug% - Displays the slug of the current listing. Example:
http://example.com/directory-listing/company-name%directory_category% / %id% - Displays slugs of categories associated with the current listing in hierarchical order followed by the ID of the current listing. Example:
http://example.com/directory-listing/arts/performing/12%directory_category% / %slug% - Displays slugs of categories associated with the current listing in hierarchical order followed by the slug of the current listing. Example:
http://example.com/directory-listing/arts/performing/company-name%directory_tag% / %id% - Displays the slug of the primary tag associated with the current listing followed by the ID of the current listing. Example:
http://example.com/directory-listing/tag1/12%directory_tag% / %slug% - Displays the slug of the primary tag associated with the current listing followed by the slug of the current listing. Example:
http://example.com/directory-listing/tag1/company-name%location_location% / %id% - Displays slugs of locations associated with the current listing in hierarchical order followed by the ID of the current listing. Example:
http://example.com/directory-listing/united-states/new-york/ardsley/12%location_location% / %slug% Displays slugs of locations associated with the current listing in hierarchical order followed by the ID of the current listing. Example:
http://example.com/directory-listing/united-states/new-york/ardsley/company-name
Scroll further down the page and click Save Changes.
Configuring schema.org structured data
Structured data using the schema.org vocabulary is enabled by default for listings (LocalBusiness). When you visit a single listing page, an HTML fragment containing JSON-formatted structured data (JSON-LD) similar to the one below can be seen embedded in the HTML source of the page.
<script type="application/ld+json">
{
"@context":"http:\/\/schema.org",
"@type":"LocalBusiness",
"description":"Saepe repellat praesentium vel tempora nesciunt ut expedita. Cum odit aut saepe provident. Commodi velit aspernatur tempora. Dicta veniam impedit dolor fugit. Aut repudiandae minus molestiae laboriosam aut. Incidunt et vel eius nulla.",
"name":"PinotDevice",
"telephone":"(474)715-7009",
"faxNumber":"245.718.8680",
"email":"[email protected]",
"url":"http:\/\/www.deckow.com\/minus-sapiente-sed-hic-ut-ipsam",
"sameAs":[
"http:\/\/staff.tumblr.com\/",
"https:\/\/www.flickr.com\/people\/flickr"
],
"openingHoursSpecification":[
{
"@type":"OpeningHoursSpecification",
"dayOfWeek":["Wednesday"],
"opens":"12:58",
"closes":"02:08"
},
{
"@type":"OpeningHoursSpecification",
"dayOfWeek":["Wednesday"],
"opens":"15:40",
"closes":"23:39"
},
{
"@type":"OpeningHoursSpecification",
"dayOfWeek":["Sunday"],
"opens":"08:47",
"closes":"01:43"
},
{
"@type":"OpeningHoursSpecification",
"dayOfWeek":["Friday"],
"opens":"03:00",
"closes":"10:00"
}
],
"priceRange":"$69 - $87",
"image":"https:\/\/demo.directoriespro.com\/wp-content\/uploads\/2018\/03\/file000626266718.jpg",
"address":{
"@type":"PostalAddress",
"addressCountry":"US",
"addressLocality":"Elmhurst",
"addressRegion":"Illinois",
"postalCode":"60126",
"streetAddress":"Dwight D. Eisenhower Expressway"
},
"geo":{
"@type":"GeoCoordinates",
"latitude":41.917085,
"longitude":-87.944521
}
}
</script>
You can configure what data should be included in JSON-LD by following the steps below:
Login to your website if not yet logged in and go to the WordPress administration dashboard.
Click Directories in the admin sidebar.
Under the All Directories tab, click the gear icon in the row of the directory to edit.
Under the Content Types tab, click the Edit button in the Listing row.
Click the SEO sub-tab.
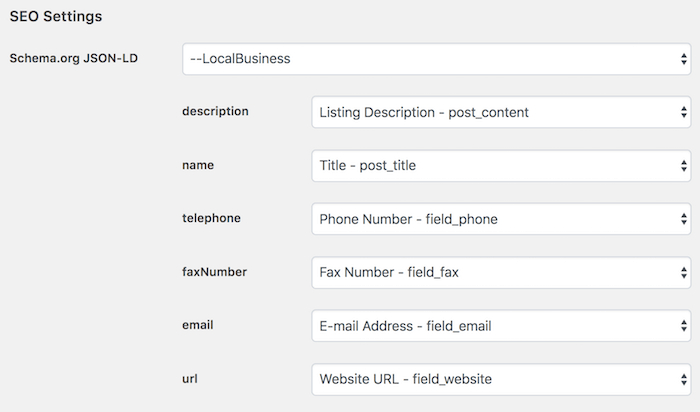
Scroll down to the Schema.org Settings section and select a schema type that best describes your listings and map the properties of the schema type with listing fields.

After making changes, scroll further down the page and click Save Changes.
Adding Open Graph meta tags
The Open Graph protocol enables any web page to become a rich object in a social graph. For example, listings can have their meta data embedded in the HTML source of the single listing page using the Open Graph protocol markup as below:
<meta property="og:site_name" content="Directories Pro Demo" />
<meta property="og:type" content="business.business" />
<meta property="og:url" content="https://demo.directoriespro.com/directory/listing/legumesqueue/" />
<meta property="og:title" content="LegumesQueue" />
<meta property="og:description" content="Fugiat maxime laborum aut vel unde. Omnis voluptas minus aut. Corrupti qui sint ipsum voluptas et sed aspernatur consectetur. Maxime adipisci et repellat quia accusantium aut. Veritatis nisi sunt alias consequuntur voluptates eos magnam. Accusamus distinctio distinctio sunt facere tempore. Quia ..." />
<meta property="business:hours:day" content="sunday" />
<meta property="business:hours:start" content="22:02" />
<meta property="business:hours:end" content="21:28" />
<meta property="business:hours:day" content="thursday" />
<meta property="business:hours:start" content="01:22" />
<meta property="business:hours:end" content="07:30" />
<meta property="business:hours:day" content="friday" />
<meta property="business:hours:start" content="16:10" />
<meta property="business:hours:end" content="19:08" />
<meta property="business:hours:day" content="sunday" />
<meta property="business:hours:start" content="12:26" />
<meta property="business:hours:end" content="23:01" />
<meta property="business:hours:day" content="saturday" />
<meta property="business:hours:start" content="09:19" />
<meta property="business:hours:end" content="18:46" />
<meta property="og:image" content="https://demo.directoriespro.com/wp-content/uploads/2017/03/DSC_6137-300x199.jpg" />
<meta property="og:image" content="https://demo.directoriespro.com/wp-content/uploads/2017/03/file7561294493011-300x200.jpg" />
<meta property="og:image" content="https://demo.directoriespro.com/wp-content/uploads/2017/03/file0001706961259-300x225.jpg" />
<meta property="og:image" content="https://demo.directoriespro.com/wp-content/uploads/2017/03/file0001565782100-300x200.jpg" />
<meta property="og:image" content="https://demo.directoriespro.com/wp-content/uploads/2017/03/file0001735386118-300x225.jpg" />
<meta property="og:image" content="https://demo.directoriespro.com/wp-content/uploads/2017/03/file761244456443-300x199.jpg" />
<meta property="og:image" content="https://demo.directoriespro.com/wp-content/uploads/2017/03/file4741298583098-1-300x191.jpg" />
<meta property="business:contact_data:street_address" content="6605 North 93RD Avenue" />
<meta property="business:contact_data:locality" content="Glendale" />
<meta property="business:contact_data:region" content="AZ" />
<meta property="business:contact_data:postal_code" content="85305" />
<meta property="business:contact_data:country_name" content="US" />
In order to add Open Graph meta tags to single listing pages, follow these steps:
Login to your website if not yet logged in and go to the WordPress administration dashboard.
Click Directories in the admin sidebar.
Under the All Directories tab, click the gear icon in the row of the directory to edit.
Under the Content Types tab, click the Edit button in the Listing row.
Scroll down to the Open Graph meta tags setting under the SEO Settings section.

Select the type of Open Graph object that best represents your listings from the dropdown and then select a best matching listing field for each property shown below.
Properties that you can configure change depending on the object type selected. See Open Graph Reference Documentation for the detailed information of each object type and its associated properties.
Scroll further down the page and click Save Changes.
Displaying breadcrumbs
Directories Pro is compatible with the breadcrumbs feature of Yoast SEO (https://wordpress.org/plugins/wordpress-seo/), Rank Math (https://wordpress.org/plugins/seo-by-rank-math/), and Breadcrumb NavXT (https://wordpress.org/plugins/breadcrumb-navxt/) plugins, as well as that of the Storefront (https://wordpress.org/themes/storefront/) theme (or WooCommerce breadcrumbs). If you currently have one of these plugins or themes activated and its breadcrumbs feature enabled, then breadcrumbs should already display properly on directory pages.
See pages below for more details on the breadcrumbs feature of the plugins:
Yoast SEO - https://kb.yoast.com/kb/implement-wordpress-seo-breadcrumbs/
Rank Math - https://rankmath.com/kb/general-settings/#breadcrumbs
Breadcrumb NavXT - https://mtekk.us/code/breadcrumb-navxt/