Creating Pricing Tables
Pricing tables are great for showcasing your products to visitors. Follow the steps below to create a pricing table that displays payment plans along with their features that you have setup for your directory.
[drts-directory-payment-pricing] shortcode
The [drts-directory-payment-pricing] shortcode can be used to display a pricing table for your directory. The following is the list of parameters available with the shortcode:
directory (required) - Specify the machine-readable name of the directory for which to show the pricing table.
layout - Specify the layout of the pricing table, group (default) or deck.
color - Specify the name of color scheme used for the pricing table, one of primary, secondary, success, warning, danger, info, dark, light, defaults to primary.
btn_text - Specify a custom text used for button labels, defaults to Choose Plan.
cache - Whether or not to cache the output of the pricing table, 0 or 1, defaults to 0 (no cache).
plans - IDs of base payment plans to display separated with a comma. All base plans will be displayed if none given, defaults to none.
add_no_payment_plan - Whether or not to add no payment plan option to the pricing table, 0 to prepend or 1 to append. Requires Add "No payment plan" option setting switched on under Directories -> Settings -> Payment -> Plan Selection Settings.
no_payment_plan_title - Set the payment plan title displayed for the no payment plan option.
no_payment_plan_desc - Set the payment plan description displayed for the no payment plan option.
Follow the steps below to use the shortcode and create a pricing table page for your directory:
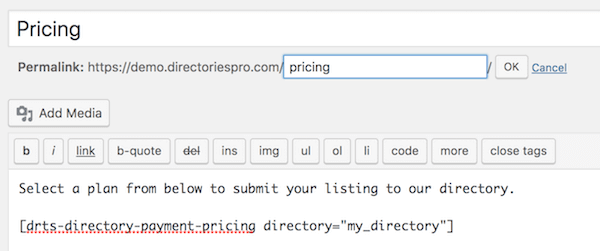
Select Pages -> Add New from the side menu.
Enter some content about your payment plans and the
[drts-directory-payment-pricing]shortcode.
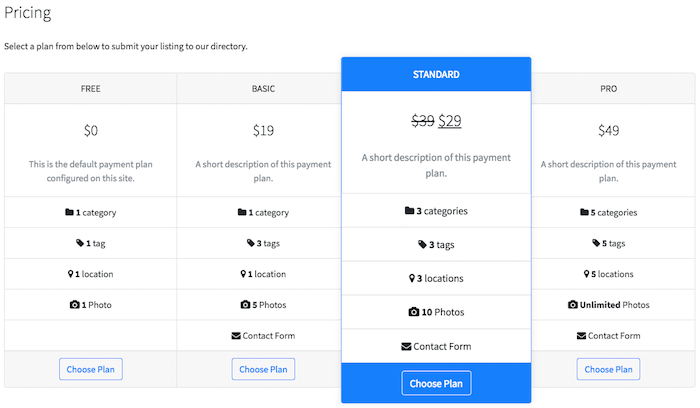
Publish the page and the page should look similar to below in the frontend: