Replicating Demo Site Directory
In this document, we will explain step by step how you can create a directory on your site that looks exactly like the one on our demo site (https://demo.directoriespro.com/).
Install Directories Pro
Follow the Installation instructions and install Directories Pro. We recommend that you install all the plugins if you are unsure. Then configure map libraries so that the Map provider, Geocoding API, and Time zone API settings are completed. The Address autocomplete service is not required, however we do have Algolia Places Autocomplete enabled on our demo site.
Install Storefront theme and its child theme
Our demo site uses the free Storefront theme by Automattic. To install the theme, follow the steps below.
In the WordPress administration dashboard, go to Appearance -> Themes and click Add New.
Type Storefront in the Search themes... text field and then press Enter.

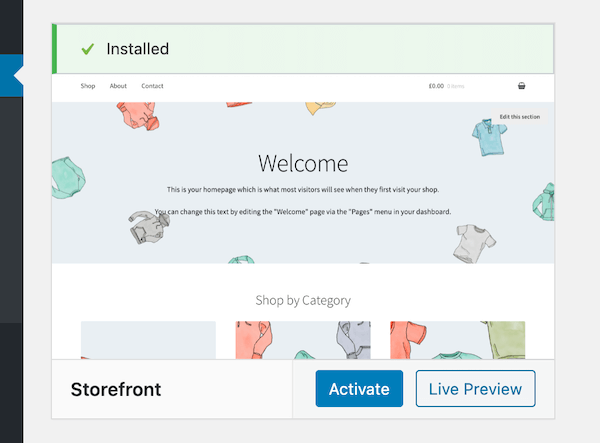
In the search results, click the Install button for the Storefront theme.

Next, download our Storefront child theme from directoriespro-storefront-child.zip and then install it by uploading the zip file from Appearance -> Themes -> Upload Theme. Activate the theme once the theme is installed.
Install required plugins
The following free plugins are required to replicate the directory on our demo site.
Classic Widgets - Classic Widgets is an official plugin maintained by the WordPress team that restores the previous (“classic”) WordPress widgets settings screens.
Widget Options - Used to display the search form widget on the directory page.
Contact Form 7 - Used to show a contact us form on the single listing page.
Homepage Control - Used to create a landing page for the directory.
To install these plugins, repeat the following steps for each plugin.
In the WordPress administration dashboard, go to Plugins and click Add New.
Type the plugin name in the Search plugin... text field and then press Enter.

In the search results, click the Install Now button for the plugin found and then click Activate after the installation is complete.

Create a directory
Next, we will create a directory by importing the directory configuration file exported from the demo site. Right click directory.json and save the file on your computer. Then, follow the steps below to create a directory.
In the WordPress administration dashboard, go to Directories and click Add Directory.
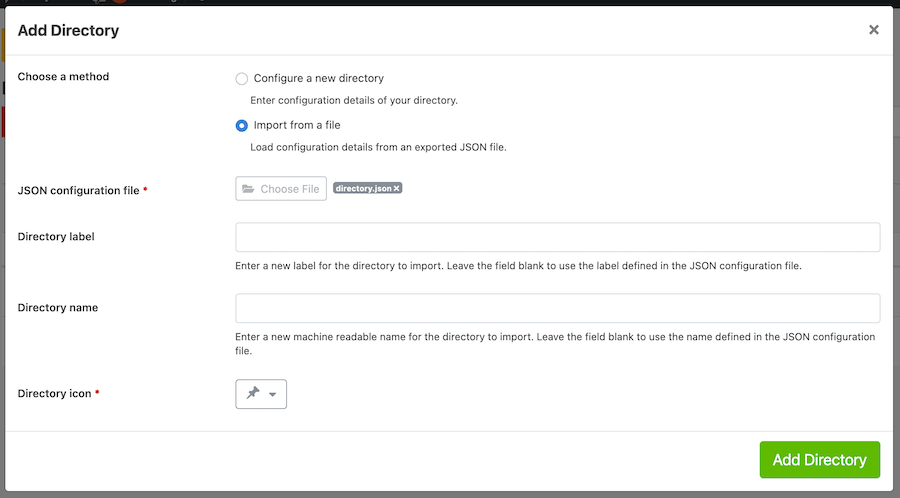
In hte popup window, click Import from a file for the Choose a method option.
Click the Choose file button in the JSON configuration file option and upload the directory.json file saved on your computer.

Click the Add Directory button at the bottom of the popup window.
We will then add widgets that will be displayed on the directory main page and the single listing page.
In the WordPress administration dashboard, go to Appearance -> Widgets.
In the Sidebar section, remove all the widgets currently enabled.
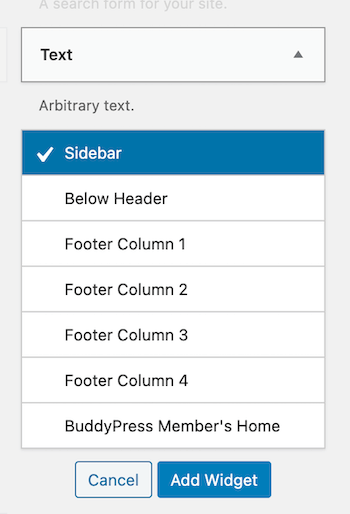
Under Available Widgets, click Text to add a new Text widget, make sure Sidebar is selected and then click Add Widget.

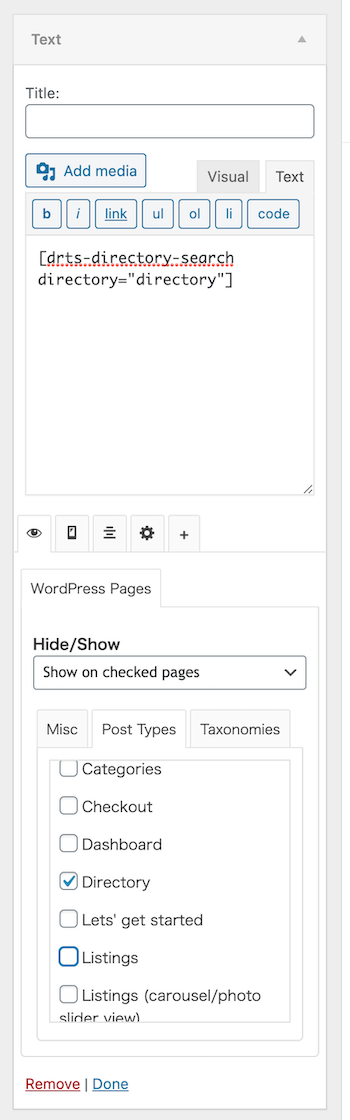
In the widget settings, leave the Title field empty, then enter
[drts-directory-search directory="directory"]into the content section in the Text mode. Under the WordPress Pages tab, select Show on checked pages and then check Directory under the Post Types sub-tab. Click Save at the bottom.
Under Available Widgets, click the Directories: Filter Form widget, make sure Sidebar is selected and then click Add Widget. In the widget settings, check the Hide on mobile checkbox and then click Save.
Under Available Widgets, click the Directories: Display Element widget, make sure Sidebar is selected and then click Add Widget. In the widget settings, enter More business info for Title and select Directory - Listing - More business info for Select display element and then click Save.
Under Available Widgets, click the Directories: Display Element widget, make sure Sidebar is selected and then click Add Widget. In the widget settings, enter Hours for Title and select Directory - Listing - Hours for Select display element and then click Save.
Under Available Widgets, click the Directories: Display Element widget, make sure Sidebar is selected and then click Add Widget. In the widget settings, enter Contact business for Title and select Directory - Listing - Contact business for Select display element and then click Save.
Under Available Widgets, click the Directories: Display Element widget, make sure Sidebar is selected and then click Add Widget. In the widget settings, enter Listing info for Title and select Directory - Listing - Listing info for Select display element and then click Save.
Create a landing page
Now let's create a landing page for your directory.
In the WordPress administration dashboard, go to Pages and click Add New.
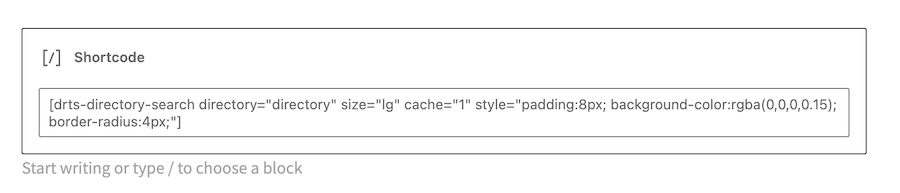
Enter the title of the page, for example Let's get started, and then enter the following shortcode into the content section of the page.
[drts-directory-search directory="directory" size="lg" cache="1" style="padding:8px; background-color:rgba(0,0,0,0.15); border-radius:4px;"]
In the sidebar under Page Attributes -> Template, select Homepage.

In the sidebar under Featured image, upload an image.

Press the Publish button at the top.
Go to the frontend of the page and click Customize in the top admin bar to open the WordPress Customizer.
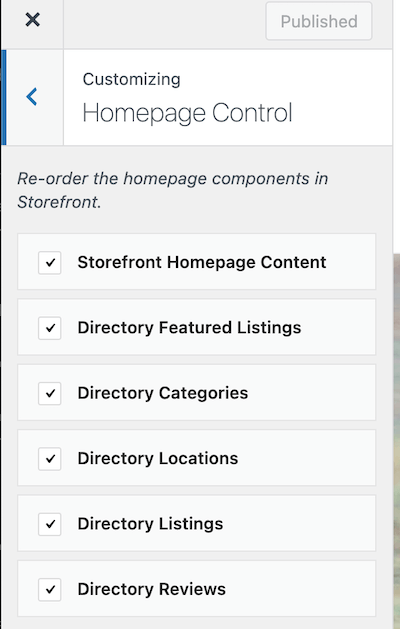
In the Customizer menu, click Homepage Control, and enable homepage control components as shown in the screeshot below.

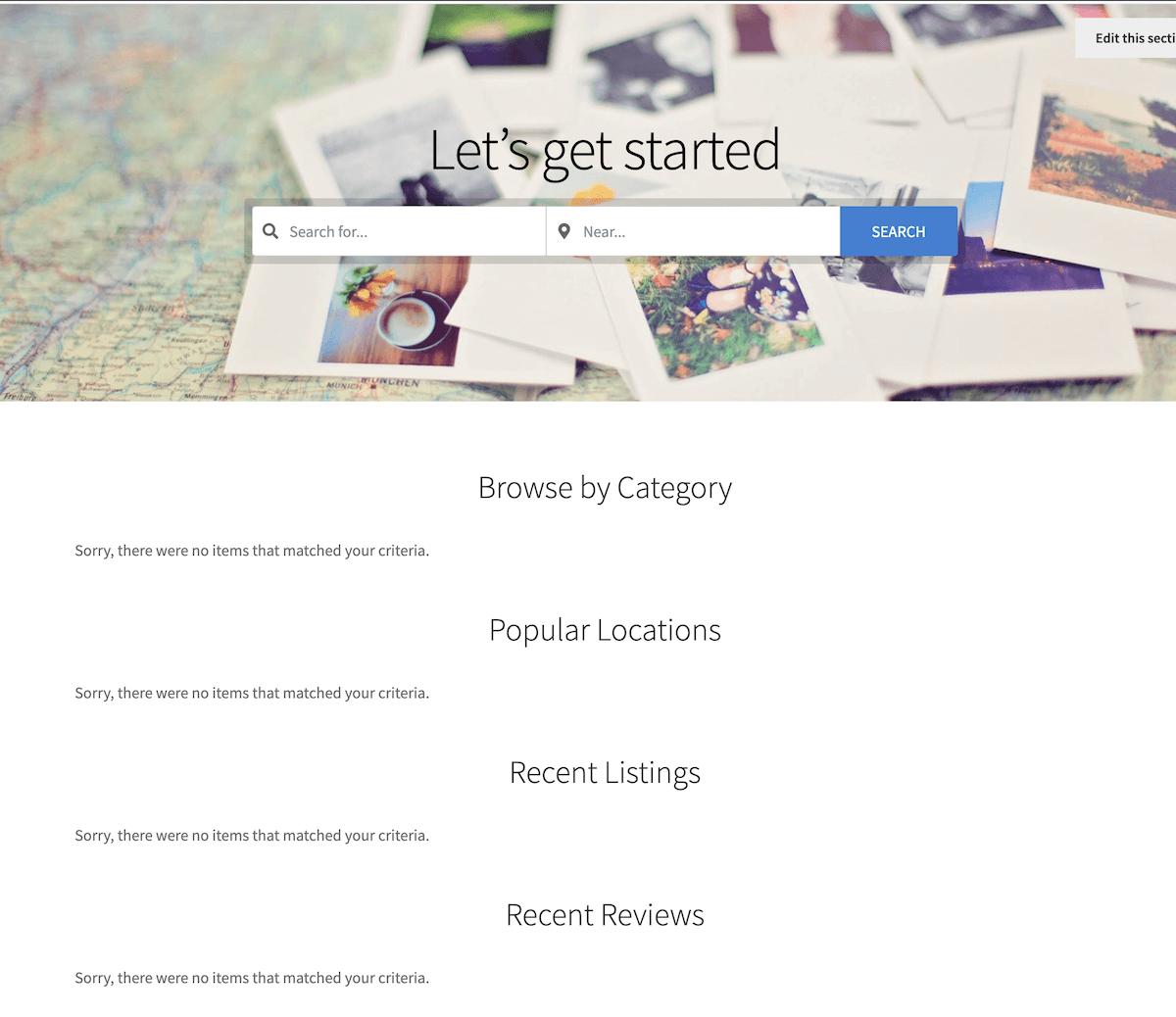
Click Publish at the top. The page should look like below.

Optionally, you can set this page as the homepage of your site from Settings -> Reading -> Your homepage displays in the WordPress administration dashboard.
Add content to your directory
Now that your directory is set up and ready, you can start adding content to your directory. You can also:
Create payment plans - Install the WooCommerce plugin, enable payment features in your directory, and create payment plans from the Products section of WooCommerce. For details on enabling payment features, see Monetization. For details on creating payment plans, see Monetization Options and Payment Plans.
Setup demo content - If you wish to set up demo content instead of creating them manually, you can import demo categories, locations, and tags, and then generate dummy listings and finally reviews. For detailed instructions, see Dummy Content.
Import content from CSV - You can import any content from CSV files. See Exporting and Importing Content for detailed instructions.
Other settings and features
Below is a list of other settings and features enabled on our demo site that you may be interested.
- Create pages to display bookmarked listings and reviews. See this FAQ for detailed instructions.
- Install the Grow Social plugin to enable social share buttons on single listing pages.
- Install the Post Views Counter plugin to count and display the number of page views for each listing. See this FAQ for details.
- Install the Autoptimize plugin to optimize and aggregate CSS and JavaScript files.